I wanted to share a jQuery plug-in which we have developed in previous months to use on our applications. This jQuery plug-in will take all selected textareas and textfields and apply a default value behaviour.
What is default value behaviour?
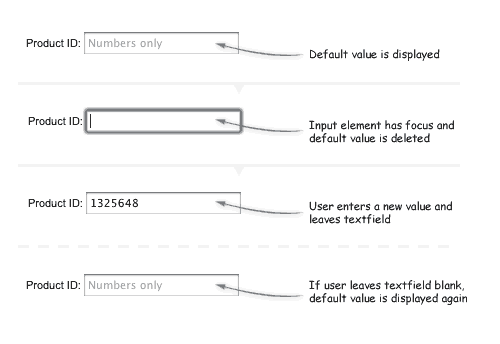
Default value of a textfield or a textarea is displayed inside the element itself by default as you have guessed. But when the element has focus, default value is cleared so user can enter a new value. When the element loses focus, if no value is entered, default value is displayed again else new value is displayed.

How to use?
Using this plugin is simple as any other jQuery plugins. Plugin gets default values from elements’ values. So first, you need to add values to your input elements on the page. Then run the code below when your page is loaded.
$("input[type=text],textarea").addDefaultValueBehavior();
Options
“Default Value Behavior” plugin has two options which are self explanatory.
var options = {default_color:'#a0a0a0',focus_color:'#000'};
$("input[type=text],textarea").addDefaultValueBehavior(options);
Download
Download normal version and compressed version files here.